WLC → We Love Cycling
︎ Agency: Mustard
︎ Client: We Love Cycling / Škoda
︎ Art direction / Illustration / Design
A small selection of designs created for We Love Cycling — by Škoda Auto. A global cycling community and an online magazine that brings you original stories, fresh videos and special reports from the wide world of cycling. These include website icons and graphics / an indoor cycling badge / t-shirt designs / a set of small illustrations / and a christmas animation.
T-shirt designs for WLC and Škoda ︎︎︎
These were commisioned externally as a freelance project outside Mustard Agency.
These were commisioned externally as a freelance project outside Mustard Agency.




On the left:
Badges for ROUVY - An interactive virtual cycling platform.
On the right:
Illustration and animation for a WLC Christmas post about Safety.
Badges for ROUVY - An interactive virtual cycling platform.
On the right:
Illustration and animation for a WLC Christmas post about Safety.


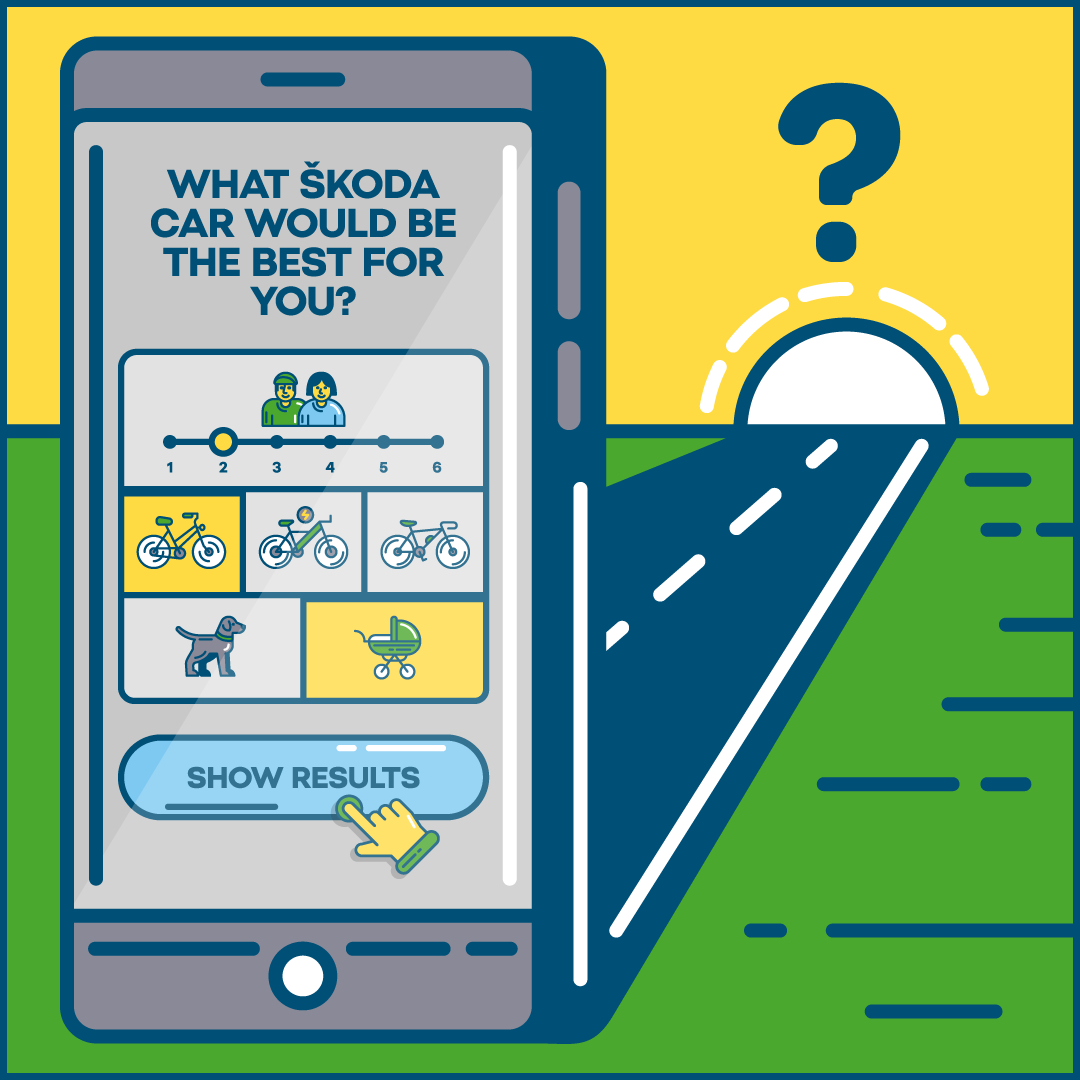
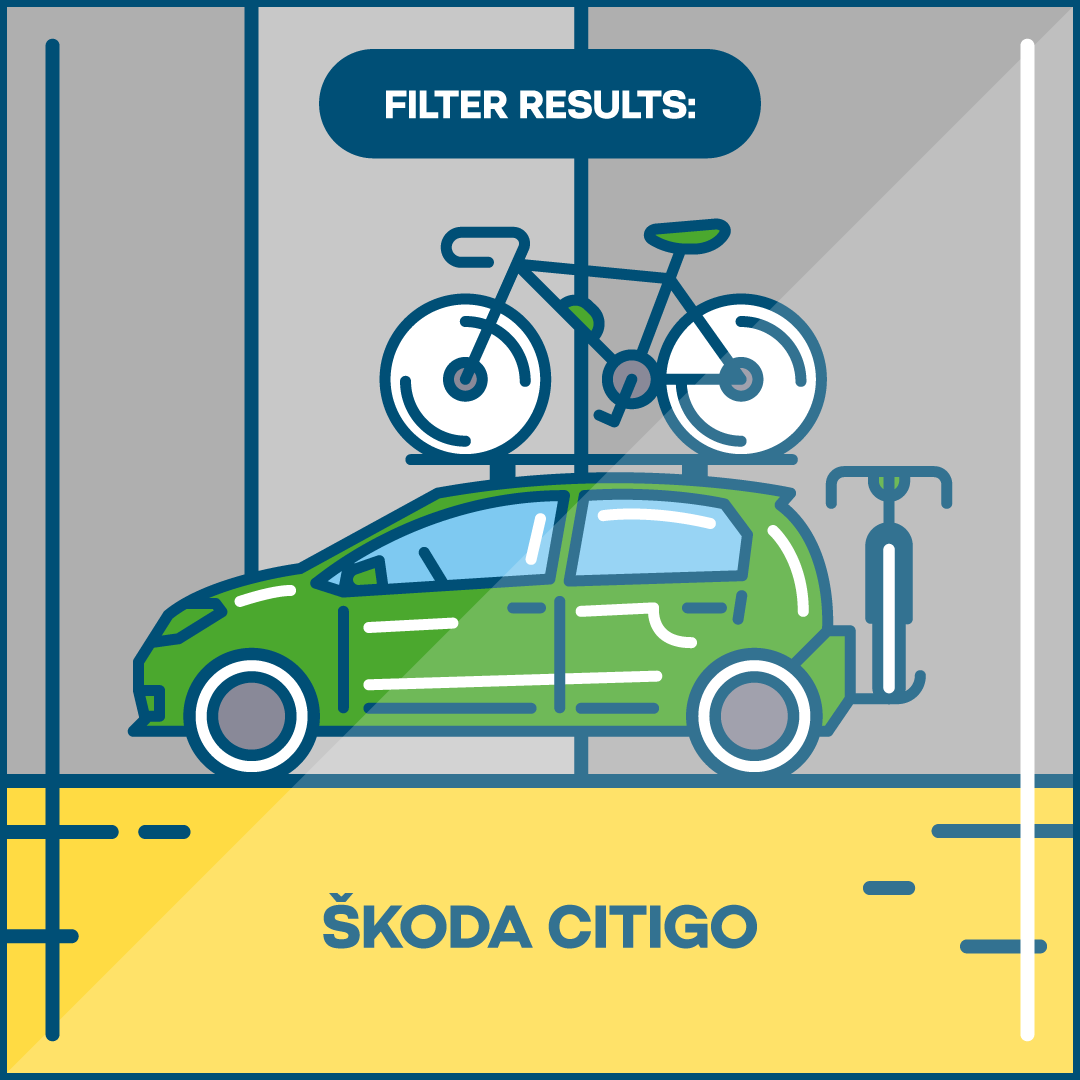
A small set of icons and header illustrations for WLC website.












Small illustration set for a campaign presentation